| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- React #React 사용하는 이유
- Node.js #
- useMemo #React.memo #최적화 #re-rendering
- Common JS 모듈 시스템
- useReducer
- 패키지
- Kotlin
- React #API 호출 #async #await #fetch
- React #Context #props drilling #useMemo
- useCallback #최적화 #함수형 업데이트
- Today
- Total
세현's 개발로그
[React] React를 사용하는 이유 본문

◈ Why React.js?
⊙ 첫 번째 이유
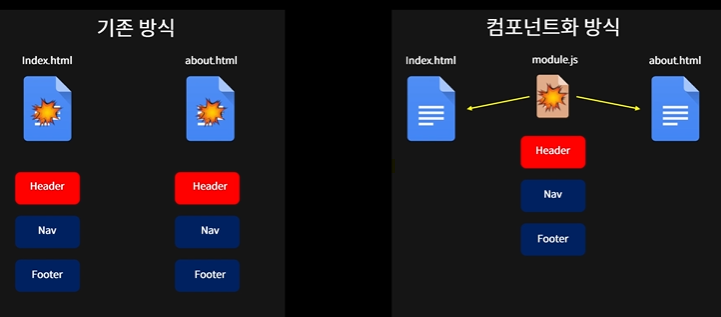
다음과 같은 두 자기소개 페이지 index.html과 about.html이 있다.


이 두 페이지는 <header>, <nav>, <footer>의 내용이 동일하고 <article>의 내용만 다르다.

이 두 페이지의 코드는 중복된 코드가 너무 많다는 문제점이 있다.
만약 Header 섹션의 코드를 수정하고 싶다면 모든 페이지의 코드를 수정해야하는 어려움이 생긴다. 특히 페이지가 아주 많은 경우에는 유지보수에 상당한 어려움이 생긴다. 이렇게 중복된 부분이 있는 페이지들을 하나하나 수정하는 것을 Shotgun Surgery(산탄총 수술)이라고 한다.
중복될 거라 예상되는 요소들을 별도의 파일이나 모듈로 각각 만들어 사용하는 방식 → 컴포넌트화 방식

컴포넌트화 방식을 이용하면 각각의 모듈을 담은 페이지를 하나 만들어줘야 한다.

컴포넌트화 방식을 이용하면 Header에 문제가 생겼을 때, module.js 속에서 Header 섹션의 내용만 수정한다면 전체 파일들에서 Header의 내용을 수정해줄 수 있다.

React는 Component 기반의 UI 라이브러리
⊙ 두 번째 이유

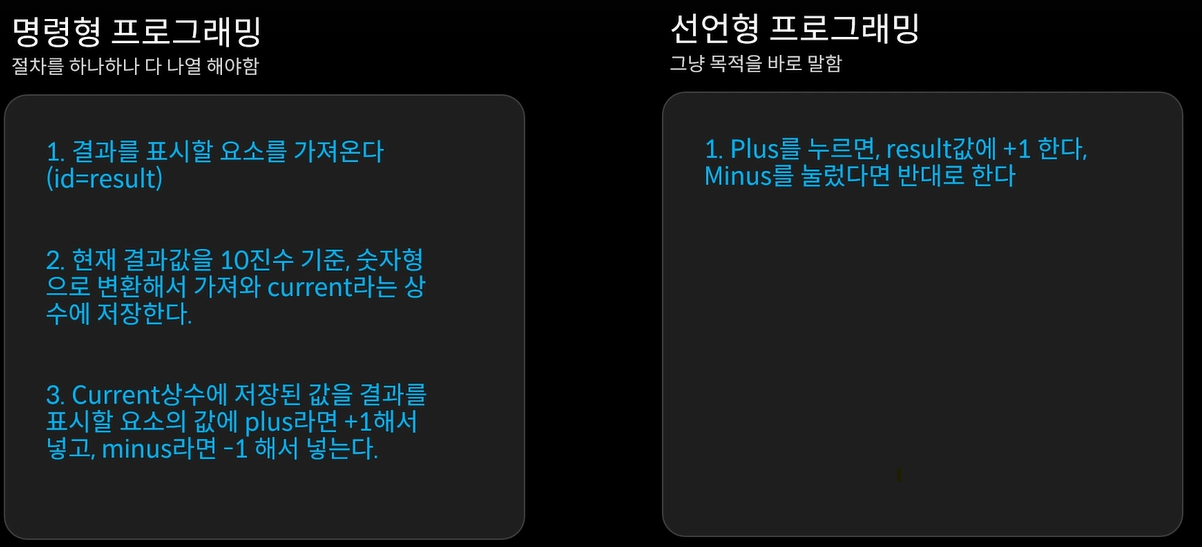
명령형 프로그래밍으로 웹 서비스를 설계하는 대표적인 기술 → jQuery
선언형 프로그래밍으로 웹 서비스를 설계하는 대표적인 기술 → React
명령형 프로그래밍으로 코드를 짜면 코드가 복잡해지고 가독성이 떨어진다. 그러나 선언형 프로그래밍으로 코드를 짜면 코드를 간결하게 바꿔줄 수 있어, jQuery보다 React가 각광받고 있다.

React는 선언형 프로그래밍으로 웹 서비스 설계
⊙ 세 번째 이유
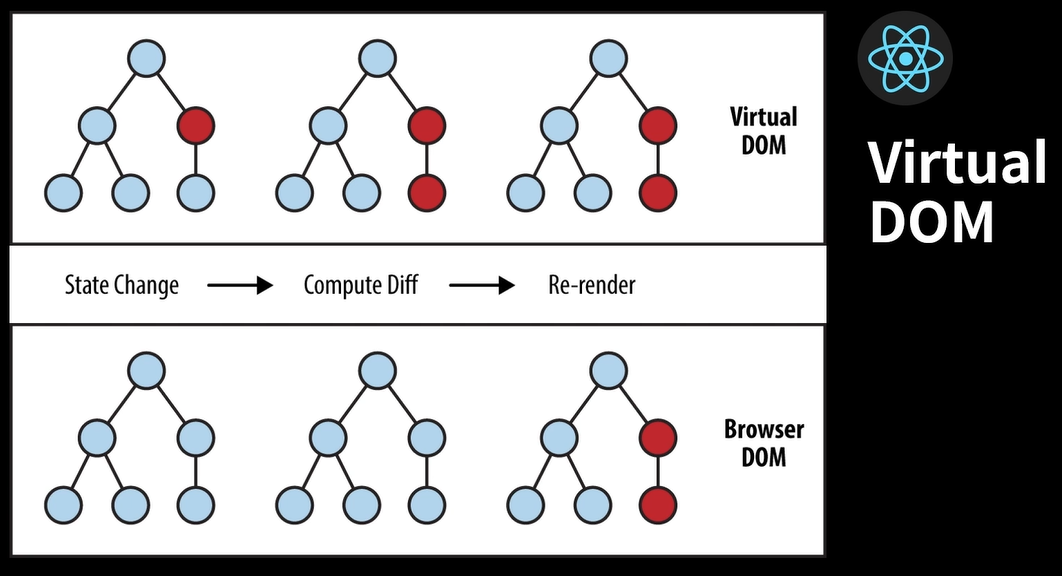
DOM이란? 문서 객체 모델, 트리 형태로 변환시켜놓은 객체
코드의 잦은 업데이트 상황에서 DOM이 반복해서 랜더링 된다면, 성능저하의 문제로 이어질 수 있다.

React는 Virtual DOM을 지원하여 코드를 업데이트 할 때 실제 DOM을 업데이트 시키는 것이 아니라,
가상의 DOM에서 미리 업데이트 시켜 본 후, 한번에 업데이트할 수 있는 부분을 모아 실제 DOM에 업데이트 시킬 수 있다.
쉽게 말해 다섯 번을 각각 업데이트 시키는 것을 한 번에 모아서 다섯 개를 업데이트 시킨다고 이해하면 된다.
이로 인해 과다현상을 방지할 수 있다.

React는 Virtual DOM을 사용한다.
'React' 카테고리의 다른 글
| [React] 사용자 입력 처리하기(feat.일기장) (0) | 2023.04.10 |
|---|---|
| [React] State와 Props (0) | 2023.04.10 |
| [React] JSX 알아보기 (0) | 2023.04.10 |
| [React] React App 만들기 (0) | 2023.04.02 |
| [React] Node.js 설치와 모듈 시스템 및 패키지 (0) | 2023.04.02 |




